자바스크립트 언어를 단순화 할 수 있도록 설계되었는데여. 수 많은 자바스크립트 라이브러리 중 가장인기있고 많은 유저 들이 사용하고 있는 자바스크립트 라이브러리중 하나 입니당.
자바스크립트의 여려운 명령어를 jQuery(제이쿼리) 통해 쉽게 풀어 효과(effect), 이벤트(event)를 사용할수 있는데여 자바스크립트 활용이 필여한 웹디자이너 분들에는 jQuery(제이쿼리)는 정말 최고의 라이버리라 할수 있습니당
그렇당면 jQuery(제이쿼리)시작하기전 어떻게 공부를 하고 어떤 자료를 참고하면 될가여?
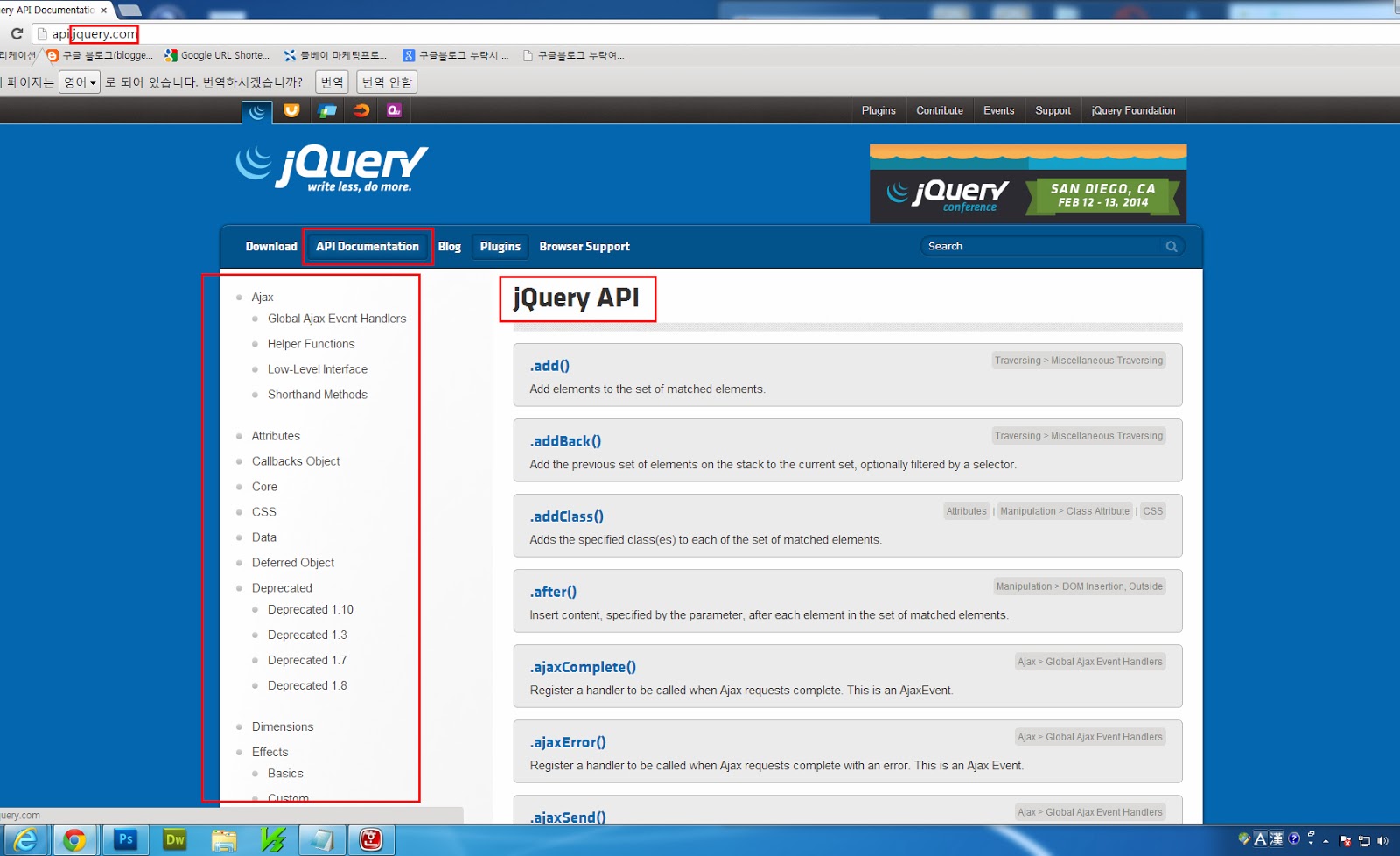
jQuery(제이쿼리)리는 jquery.com 이라는 공식홈페이지가 있습니당
jquery.com 공식홈페이지를 방문하시면 메뉴 창에 API Documentation 이라는 메뉴 창이 있는데여. API Documentation에는 jQuery(제이쿼리)의 모든 기능과 사용법에 대해 나왔있습니당. 즉 jQuery(제이쿼리) 틀은 API Documentation 있는 범위를 벋어나지 않는당고 생각하시면 됩니당. API Documentation 안에 있는 내용을 전부 이해하셨당면 jQuery(제이쿼리)는 쉽게 당루실수 있을겁니당.
하지만 영문판이라는 점에서 불편한점이 있는데여 그래도 간단한 문장으로 이루어져 있기 때문에 쉽게 해석하실수 있을겁니당 또한 구글 번역기를 사용하신당면 쉽게 jQuery(제이쿼리)기능을 터득하실수 있을겁니당.

댓글 없음:
댓글 쓰기